FUENTE: http://nosinmiscookies.com/las-tendencias-de-diseno-web-que-veremos-en-2015/
Ya estamos viendo en este 2014 como los usuarios están cambiando su forma de navegar. Si en 2013 era una tendencia y en 2014 está siendo un hecho, en 2015 no se entiende una web que no tenga un diseño adaptativo y que se vea bien en todas las pantallas (ordenador, tablet, móvil, tv, etc). Basándome en estas tendencias, la opinión de expertos y la humilde opinión de este que os escribe, os dejo con las tendencias que bajo mi opinión marcarán el diseño web en 2015.
1. Responsive

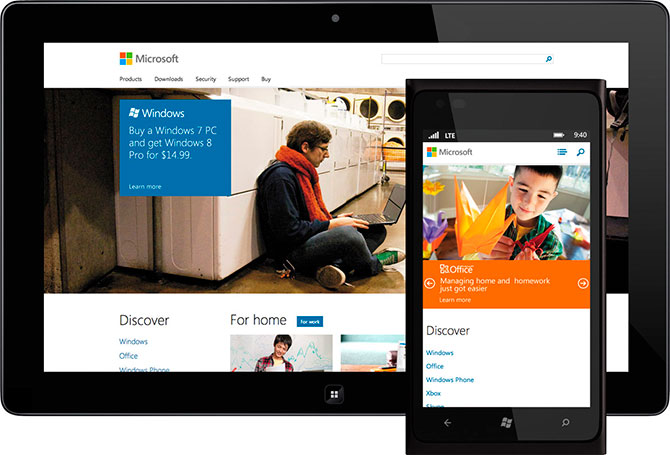
Como hemos comentado la web de 2015 deberá ser responsive. El número de usuarios que se conectan a la red desde el teléfono móvil sigue aumentando y además Google está dando mucha importancia a que una web tenga un diseño adaptativo para posicionarla mejor.
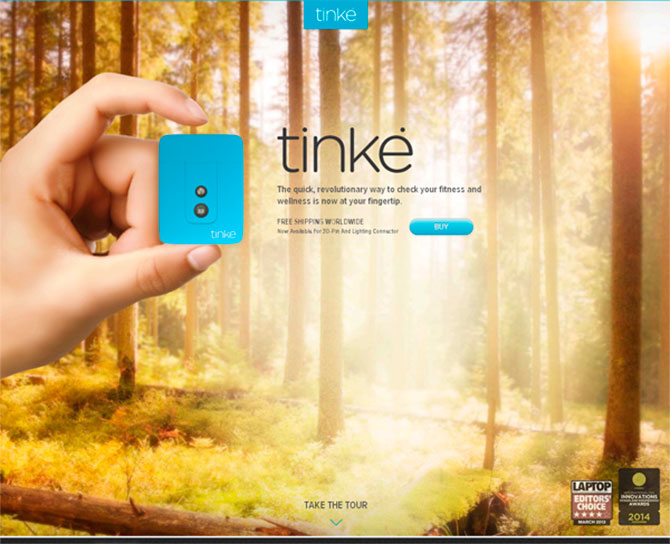
2.- Botones fantasma

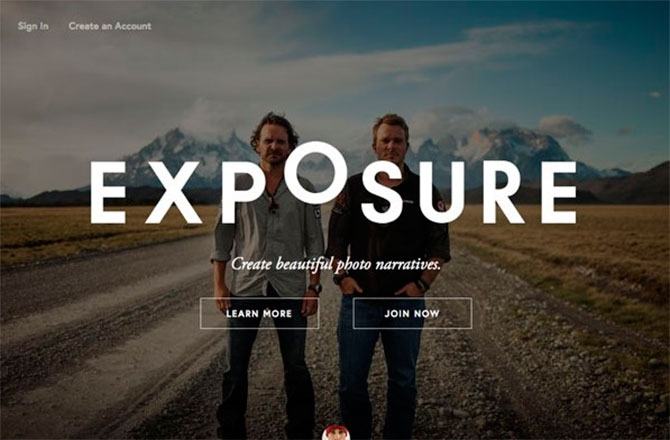
En inglés se conocen como ghost buttons y más que una tendencia para 2015 son una realidad. Es raro irnos a una web renovada este año y no encontrarnos con estos botones. Al ser transparentes se adaptan a cualquier tipo de diseño y aunque pueden perder un poco de visibilidad al no resaltar por encima del resto de la web, se pueden hacer mucho más grandes sin perjudicar el diseño. Con un test A/B es la mejor forma de saber qué botón te interesa más para tu sitio, los tradicionales call to action en colores vivos o estos “ghost buttons”.
3.- Se impone el scroll

Relacionado con la idea de hacer webs responsive, es mejor que estas hagan scroll para desplazarse y no clic. Es más usable y más fácil para el usuario que puedas desplazarte con una web moviendo y desplazando el dedo por la pantalla, antes que pulsando y haciendo clic.
4.- Fondos basados en imágenes de alta resolución y vídeos

Los fondos con imágenes en alta resolución y vídeos se imponen. Ha sido una realidad este año y en 2015 seguirá siendo. Cuidado con subir las imágenes tal cual, hay varias opciones que nos permiten bajar de peso las imágenes sin que pierdan calidad.
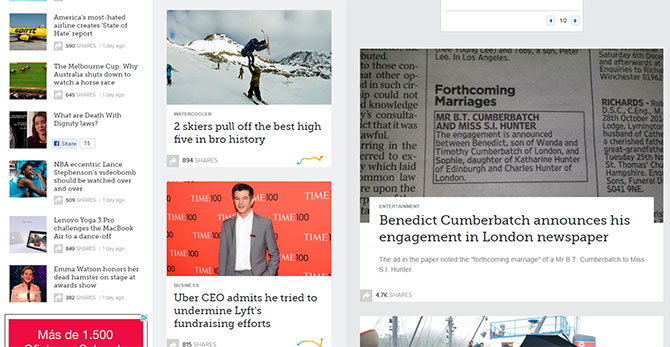
5.- Navegación en cuadros

Puede que fuera Google + quien pusiera de moda este tipo de navegación pero lo cierto es que cada vez más webs lo utilizan. O cambian mucho las cosas o en 2015 veremos más webs de este estilo. Son perfectos para móviles pues los cuadros se apilan uno a uno hasta adaptarse a la pantalla de un teléfono móvil.
6.- Flat design (colores planos)

Una prueba de este estilo es nuestro blog o la web de Aula CM. Desde su inicio apostamos por el flat design o los colores planos y cada vez más webs se han unido a esta tendencia. No hemos sido nosotros los que hemos creado esta tendencia, ya estaba cuando empezamos, pero seguirá siendo la preferida por muchos diseñadores en 2015.
7.- Interacciones con el usuario

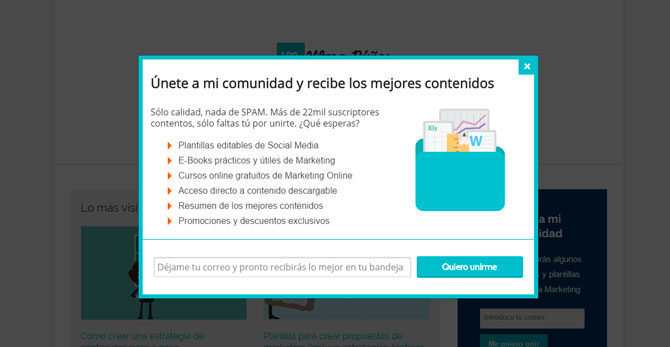
Para muchos estas micro interacciones han supuesto la vuelta del pop up. Yo creo que no es tan intrusivo ni tan perjudicial para el usuario pues se supone que se le ofrece algo a cambio de esa interacción. Contenido exclusivo a cambio de registrarse, un ebook por suscribirse, etc. En la web de Vilma Nuñez nos podemos encontrar un ejemplo de esto.
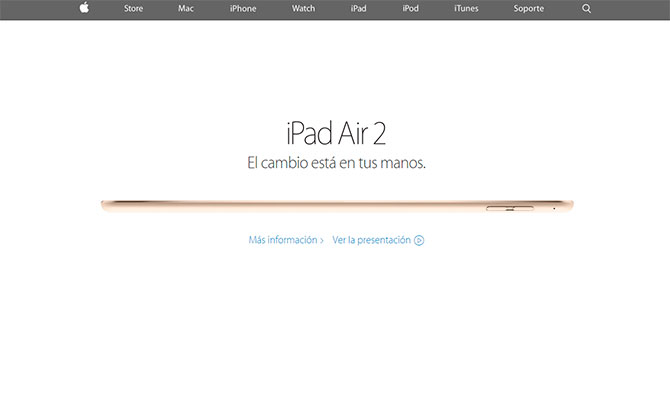
8.- Lo simple, gana

En 2015 lo simple ganará a lo cargado y lleno de colores. Esto es bueno para la velocidad de carga de una web, para la navegación en móviles y para cumplir con los estándares del diseño web que nos llevan a esta simplicidad en el diseño. Dos buenas fotos y unos colores planos pueden dejar una web mucho mejor estéticamente hablando que algo muy cargado.
9.- Story Telling

Terminamos con una tendencia que está ganando adeptos y empresas como Google ya apuestan por esta forma de presentar sus productos o servicios. Los hay profundos o verticales, estos últimos son los más utilizados.
Y con esto terminaría las tendencias que para mi se impondrán en la web en 2015. Con los estándar html5 y css3 concluidos y listos para su uso, 2015 será el año de ponerse a crear cosas nuevas. ¡Esto no para!
0 commentarios